You may have heard that Google is about to start ranking sites based on their abilities to display on smartphones and tablets. We talked about it a few weeks ago here and this post is, technically, a second part to that post. Read the prior post if you haven’t already, it will help you understand this material better.

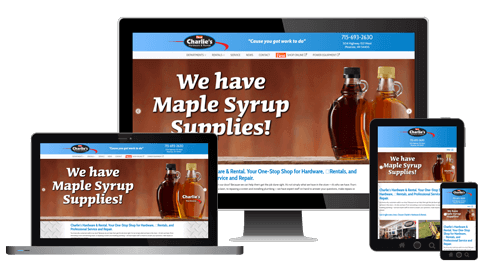
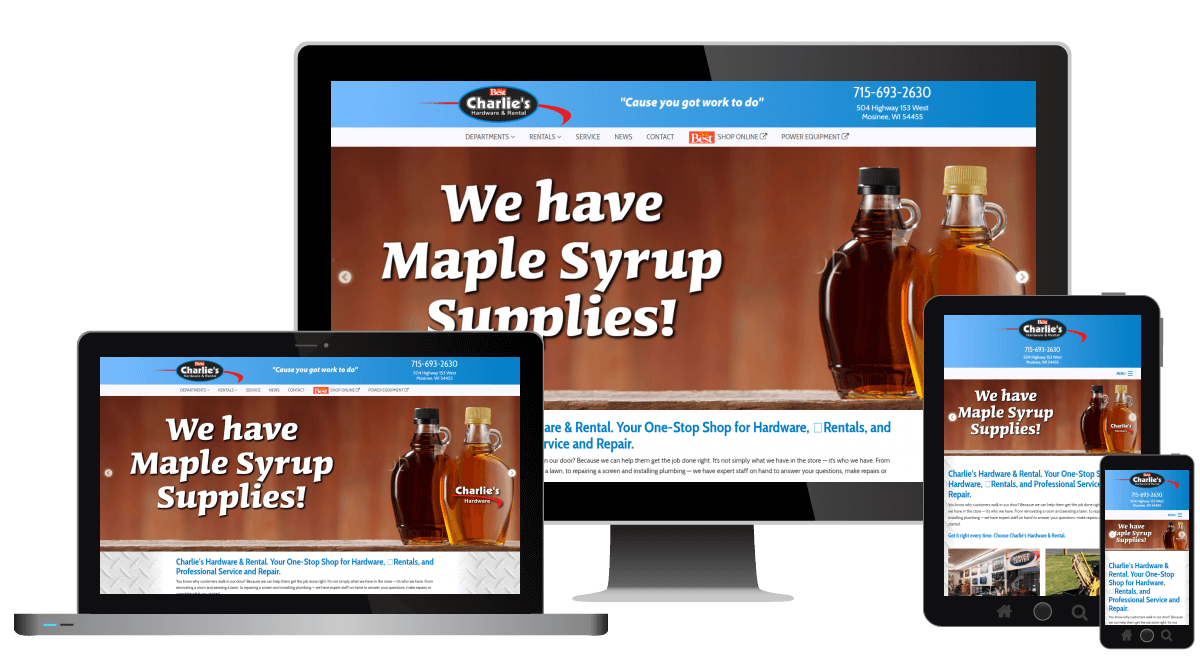
Charlie’s Hardware | Responsive Web Design

The bottom line is this: If you have a website and care about its ability to bring your company more business, you need a responsive website. This is not about giving in to Google nor is it a foul move on their part. It’s simply a sign of the times, people are accustomed to their mobile devices. An undeniable piece of evidence of this is that 60% of Internet traffic each day is from mobile devices.
So now that you know the importance of this change, let’s get down to it!
The definition of responsive out there varies. If all you have is plain text on your page (and that means no architecture or images, not even so much as a border), then all you need is this code:
<meta name="viewport" content="width=device-width, initial-scale=1">
That’s it, folks. Include that tag in your declarations and your plain text website is now responsive!
However, 99% of you do not have websites that are only plain text and completely unstructured. You have specific architectures, images and media to consider and that’s where the true test of responsive design comes in. The need to scale the information architecture along with conserving the overall design becomes very important.
Let’s say you have three columns of information on your home page that showcases three different services, each including an image and a small paragraph. Without proper scaling, a smartphone will attempt to fit all of this information in to three very thin and very unreadable columns of…stuff.
The best practice is to make the code stack these three columns as single columns when the displays reaches a smaller screen. This allows the text to “breathe” and presents a much better viewing experience for your customers. Now they’re not looking at unrecognizable stuff, they’re looking at readable and recognizable things.
Hands-On Example: Resize this page on your laptop or desktop and watch how our architecture changes depending on the width of the browser.
Not sure if your site is responsive yet? Google has a tool for that called Resizer, where you can view how your website looks on a variety of display sizes.
Please comment below, we encourage discussion! Also feel free to contact us through our website if you have any questions or need help with making your site responsive and effective for your business.
All new CWDG LLC websites are built with a responsive framework and your market in mind, meaning we’ll make sure your website is tweaked to reach all of the people looking for websites like yours, no matter what device they’re using.